Skygazers
(2016) Be it regular or occasional sky-watching aficionados, they all need a place that informs them on future celestial events, lets them plan the experience according to their objectives and capture and track their sightings.

I published this text initially on Medium, about the prototype “Skygazers”, built as a capstone project for the Interaction Design Specialization at University of California , San Diego. It presents a detailed view on the prototype and describes the design process that led to it.

Curiosity for outer space and the universe is common to humankind. We are inclined to explore the unknown, we are fascinated by enigmas. It is in the human nature to explore what surrounds us.
Stargazing is viewed as a cultural activity, but also as a way to connect with nature and enjoy the outdoors. It is a solo activity, but can also be social. Year-round, we are notified of the most important celestial events.

This is the starting point for the Skygazers app.
Inspiration
Two main influences shape this project: Retro space graphic design, and Scout’s way of tracking accomplishments with badges.
Retro space graphic design | I am influenced by retro graphics and colour palettes that evoke night time, outdoors vs luminosity for incandescent celestial bodies.
Boy scouts | I am inspired by scouts retro badges as a way to track accomplishments. The original intention was also to incorporate the “scout guides”, as instructional or how-to guides for stargazing aficionados.

The Process: Personas, storyboarding.
My observations center around the design brief for Glance. I wanted to learn about how people find, or would find, further information on what skywatching events can be observed, if there’s anything to see, in our skies on a given night.
I also aimed to find out other details, such as, for aficionado skywatchers, if there’s not a special event going on, how would they find out information on what elements are they observing; or what are the best places to sit down and look at the sky.
After initial short interviews and questionnaires for the needfinding assignment, the task was to engage a particular point of view to address a user need, illustrating these ideas with a storyboard.

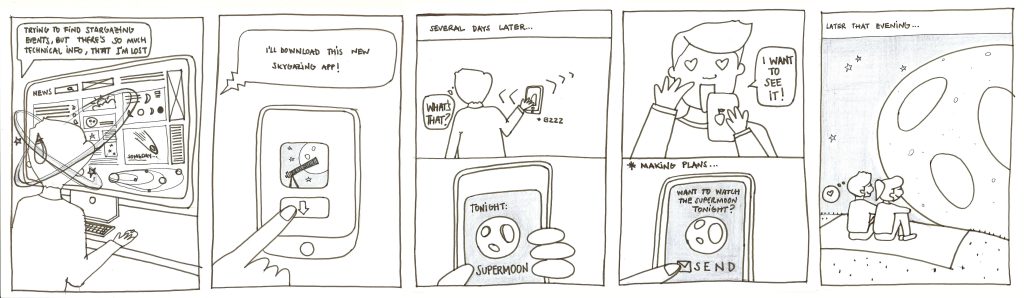
First storyboard design for a skywatching aficionado that finds information to be too technical and confusing.

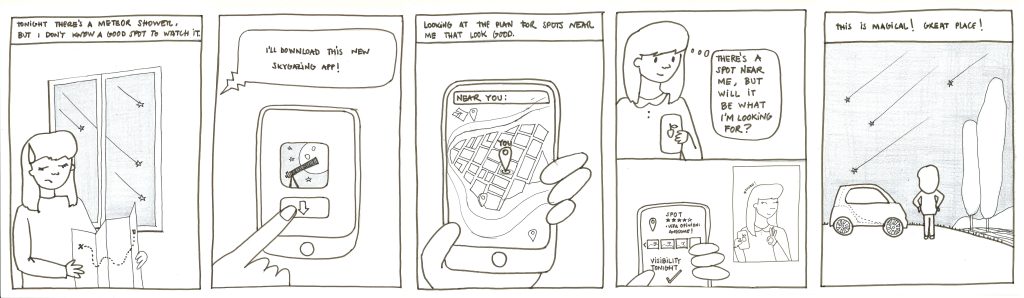
Second storyboard design for the skywatching aficionado that finds it difficult to find the perfect place for watching the meteor shower.
This user exploration, led to the design of the first prototypes, who were later on tested in a heuristic evaluation with a few volunteers.

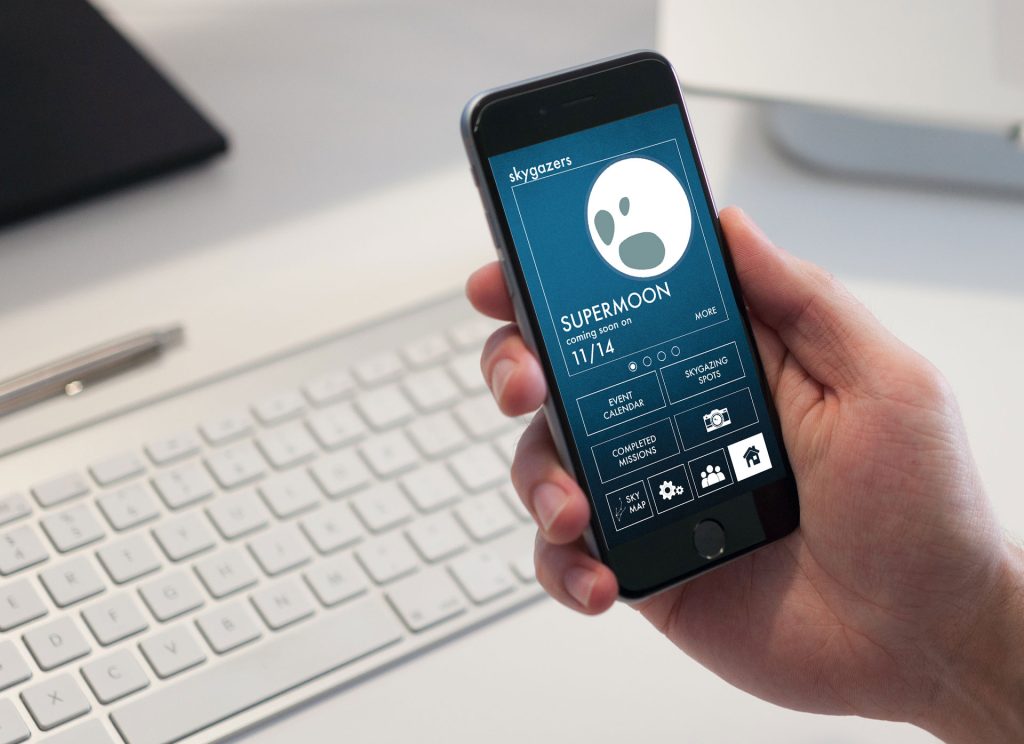
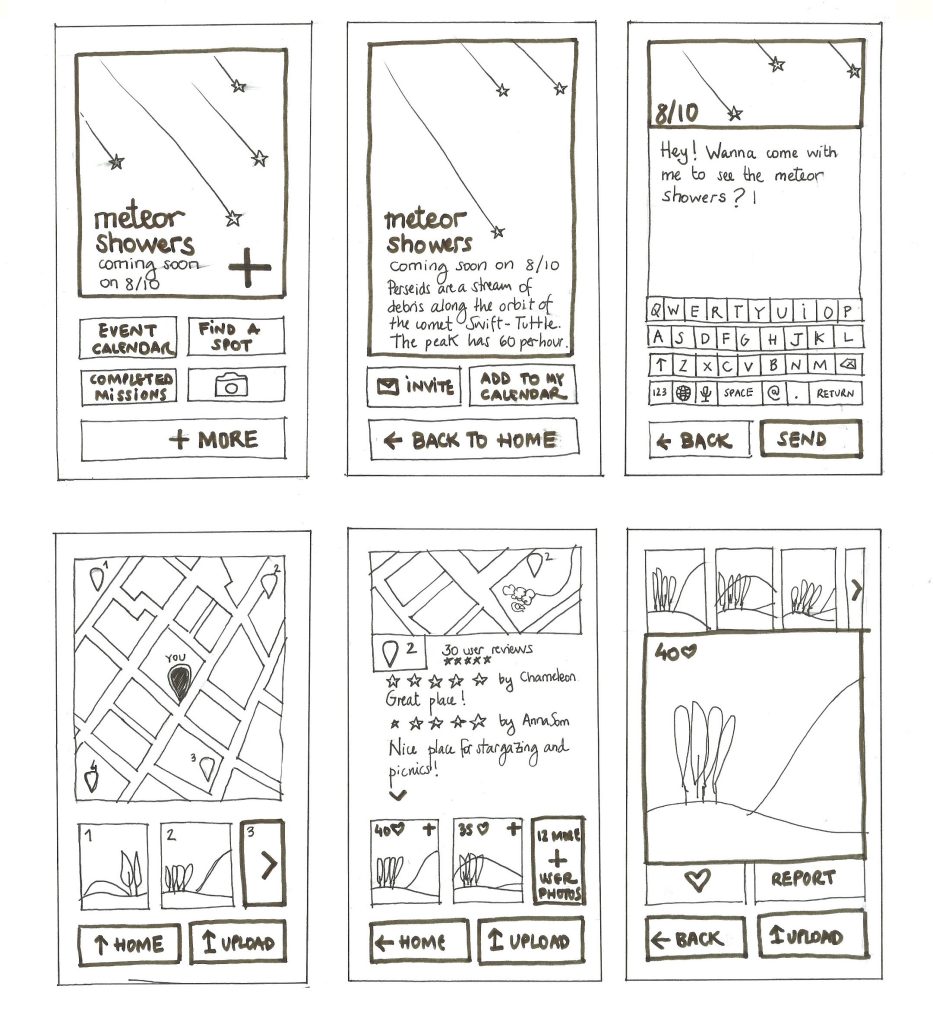
First prototype, the one that resembles most the final design.

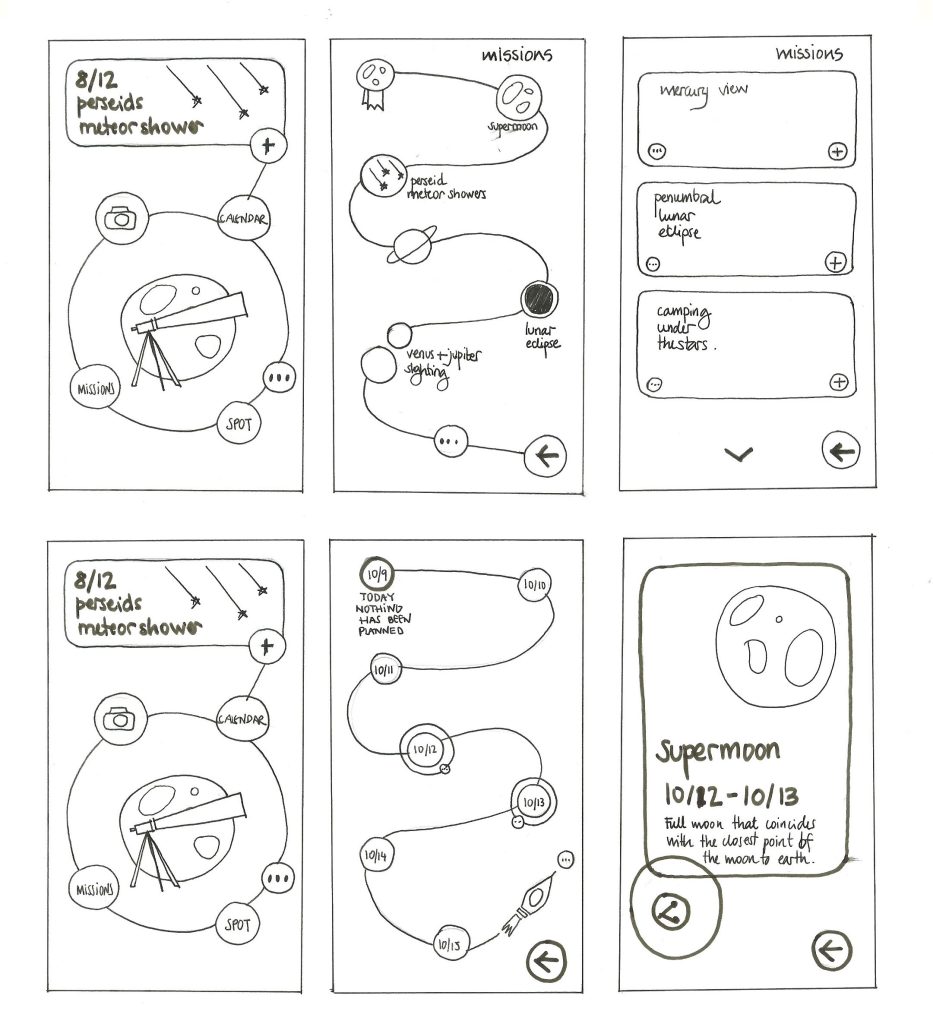
Second prototype, that appealed to users because it’s graphic difference, but wasn’t suitable for developing.
Paper prototypes are a fast way of translating and testing ideas. Due to their simplicity, they are so easy and quick to edit and receive feedback from that it is possibly the most valuable tool for the early stages of design.
The Process: Finalizing the digital prototype
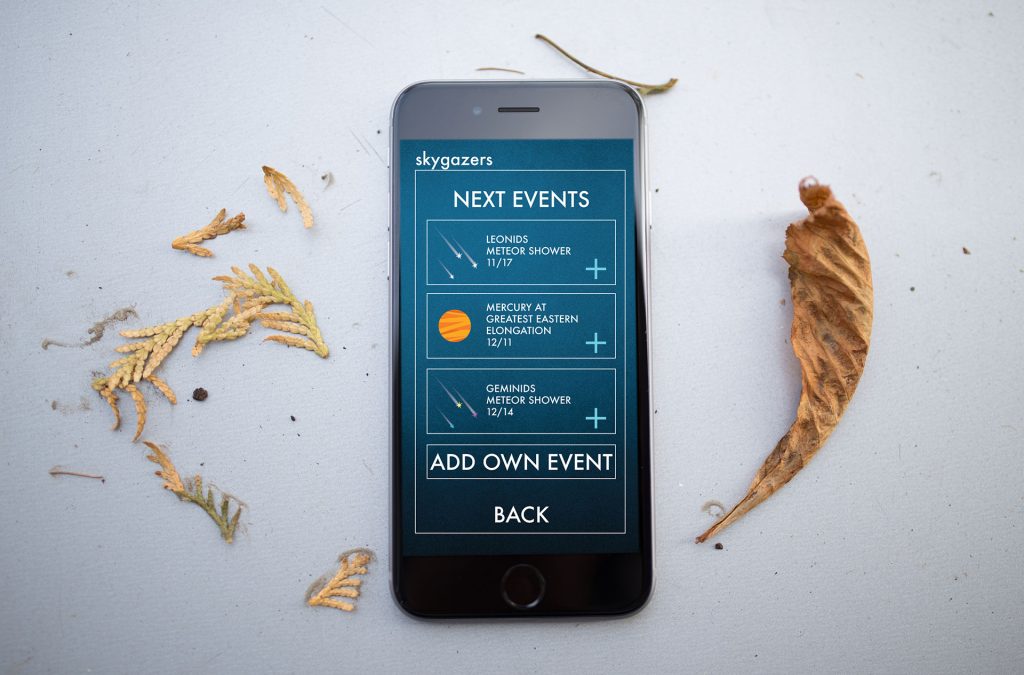
After working with paper prototypes, the next steps were creating the wireframes that led to the digital prototype. It was created using Adobe Illustrator and mapped with Invision.

With the help of UserTesting, I conducted online A/B testing to decide if features worked the way they were supposed to, and to decide the screens that worked best.
The final prototype can be visited here: https://invis.io/B79ES9OG8
At this moment, users can view featured events, and add them to their calendar; share it with friends, add new events to calendar, and find the best skygazing spots near them.
The missions feature, popular amongst online testers, offers a glimpse of what it will be: a tool to track sightings, and a motivation to being engaged in the skygazing community.
I will continue developing this app and hopefully launch it in the App store in the near future.
Conclusion
Being an architecture professional, my wish is to combine both user experience and spatial design, resulting in successful, solid coherent projects to be proud of, that ultimately become more meaningful to end-users. I strive to keep updating my abilities, especially in this area.
This specialization helped me develop skills to design from user perspective, and provided me with tools for needfinding and building efficient prototypes that help my focus areas.
This app is the summary of my recently acquired skills, and my long-time passion. I hope you can enjoy it as much as i enjoyed creating it.